[Silverlight] 當麻許的Phone7筆記 - 8.輸入的鍵盤設定(InputScope)
上次討論了關於 裝置方向(Device Orientation) 今天來談談有關於輸入的鍵盤設定
剛拿到從設計用 Expression Blend 這邊做好的Project ,
可以直接使用Microsoft Visual Studio 2010 打開,當執行的時候發現了一件事情,再輸入小費的時候,
會跳出來的鍵盤,並不是真的是數字用的鍵盤而是英文字母

標籤: Silverlight, Windows Phone 7 | 0 Comments
[Silverlight] 根據DataGrid資料輸出成CSV檔
之前分享過一篇文章,是把資料輸出成 CSV檔案 - [Silverlight] 在Silverlight中輸出成 *.CSV 檔案
但是這一篇是根據一個迴圈,或是List<Data> 去做的,現在這一篇來分享根據DataGrid所顯示的資料產生CSV…
因為你可能輸出時候不要把某一欄的資料給輸出…
介紹一下配置..

案例說明:dataGrid1會先Bind 一些資料進來,在btnToCSV時候會把 dataGrid1資料輸出成CSV
如果是按下 btnToCSV2 會先移除DataGrid第一欄測試看看輸出CSV是不是會沒有第一欄…
標籤: Silverlight | 0 Comments
[Silverlight] 當麻許的Phone7筆記 - 7.裝置方向(Device Orientation)
昨天我們敘述有關於 在Windows Phone 7 上面製作樞紐應用程式(Pivot Application) …
今天我們來談談有關於硬體裝置方向的功能。
其實微軟在模擬器上面很貼心(當然還是有很多地方尚顯不足),他有做到手機模擬轉方向時的狀態…
讓開發者可以在進行處理在裝置不同轉向的時候,需要做的處理。
網路上看到文獻,XNA開發預設是用橫向的,而Silverlight 則是直向的(看過去範例也知道..XD)…
當然接下來我只會用Silverlight 這邊的方式..因為我目前也只會Silverlight…(殘念
首先我們先開啟一個專案來觀察一下…
標籤: 教學, Silverlight, Windows Phone 7 | 0 Comments
[Silverlight] 當麻許的Phone7筆記 - 6.樞紐應用程式(Pivot Application)
Pivot 樞紐模式是Windows Phone 7 設計中一個快速的方式來管理應用程式內顯示或頁面功能。
這種控制項項可以用顯示大量的資料(當然跟電腦可以顯示的大量還是不同)、查看多個資料集合。
並且他有預設預設的手勢(左右滑動) ,來切換每一資料集項目。

標籤: 教學, Silverlight, Windows Phone 7 | 0 Comments
[Silverlight] 當麻許的Phone7筆記 - 4.全景應用程式(Panorama Application)
前幾天介紹如何開啟一個一般的專案,並且寫出一個很簡單的Hello World…
今天我們來談談一個Windows Phone 7 在設計上面跟其他手機不同的一個很酷的設計..
Panorama Application 全景應用程式…
這東西很酷,因為手機或是一般手持裝置因為太小,但是想要呈現的資料很多…
所以Windows Phone7 在設計體驗上面,新增這種功能讓你很像在使用Application的時候…
彷彿再看一本雜誌,通常可以呈現一個滿版的影像,其中也包涵了出血影像
(出血是印刷專有名詞,為印前作業之一。由於出版品的第一頁到最後一頁其版面會有些許誤差,
為避免印刷成品裁切失準或留下白邊,因此在設計時,通常會將製作內容(底圖、底色)超出實際版面大小。)
標籤: 教學, Silverlight, Windows Phone 7 | 0 Comments
[Silverlight] 當麻許的Phone7筆記 - 3.導覽/導航 頁面(Page Navigation)
這翻譯不是很妥但是我不知道怎麼翻譯會比較好…
這一篇主要談論是的是有關於頁面跟頁面之間的切換…
有點像是 HTML 裡面的 <a href="target.html">去目標頁</a> 的感覺…
像是超連結的切換頁面…
至於為什麼要這樣做?!
在以前我們寫Silverlight的時候其實會習慣性的製作一個符合跟LayoutRoot一樣大的UserControl
等到使用者動作後切換的時候我就把 LayoutRoot 清空然後載入目標的UserControl…
但是在手機上面這樣做當然也可以,但是如果User按下了Windows Phone 7 的Back鍵(巴庫鍵)…
就會跳出應用程式,這是我們不樂見的結果,這應該要是要回到上一畫面才對…
再來,如果按照畫面切換這樣對於設計師在規劃使用者操作流程也會顯得比較乾淨…
首先建立一個Windows Phone Application

標籤: 教學, Silverlight, Windows Phone 7 | 0 Comments
[Silverlight][Windows Phone 7] 用 C# 動態加入Behavior
很久以前發表過一篇文章 [Silverlight] Blend 做拖曳超簡單…
介紹了使用 MouseDragElementBehavior …
之前的文章是介紹用Blend 讓設計師可以在Design 時期來做…
但是有時候可能需要動態的將一個物件加入Behavior…
先介紹一下頁面配置…

其實就是擺一張圖片進去 名字為 imgSample
標籤: Silverlight, Windows Phone 7 | 0 Comments
[Silverlight] 當麻許的Phone7筆記 - 2. Silverlight vs XNA 我該使用 ?!
在Windows Phone 7 開發會面臨兩個抉擇,我該使用XNA 還是得使用Silverlight
這兩個技術都要他優點跟很酷的地方,最後目的都是可以開發出Windows Phone 7 的APP


通常我們會使用XNA 來寫遊戲,因為他從底層設計彷彿就是為了遊戲而生。
但是在Silverlight 中他提供一些不是開發遊戲領域的程式設計師一條方便的且快速的作法…
微軟他們當然不會強制一定要用哪一個開發,但是建議按照你要開發APP的調性來選擇…
標籤: 教學, Silverlight, Windows Phone 7 | 0 Comments
[Silverlight] 當麻許的Phone7筆記 - 您好 世界
從這篇文章開始
我想試著以一個初學者的心情跟身分來進入Windows Phone 7 的開發
想紀錄學習的過程...
學習任何技術第一個當然要先學會 Hello World.
當然這也不例外... 首
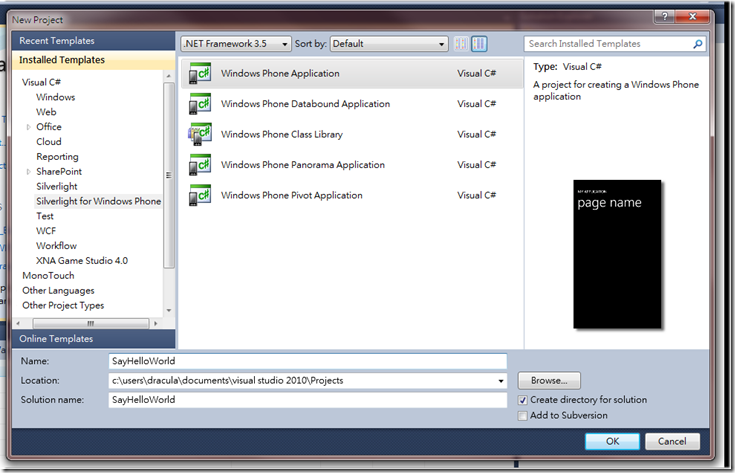
先我們新開啟一個新的Phone 7 專案...

標籤: 教學, Silverlight, Windows Phone 7 | 0 Comments
[Silverlight] 無碼做出兩個Listbox資料互相拖曳
朋友問的問題…
才發現…
只要善用社群力量還蠻簡單的…
今天介紹如何使用 Silverlight 4 Toolkit 就可以無碼就可以做到這效果 …
首先你得先去 http://silverlight.codeplex.com/ 下載 Lib ..
解完壓縮後…
在專案中引入 Bin\System.Windows.Controls.Toolkit.dll

標籤: Silverlight | 0 Comments
[Flex4] VGroup 出現卷軸,使用VScrollBar
筆記一下..
因為在Flex 3 中 的 VBox 只要設定 verticalScrollPolicy 就會出現…
但是在 Flex4(Flash Builder 4) 已經不見了…
現在的做法是改成 使用 VScrollBar 這物件去做控制.
這作法雖然麻煩點..
但是可以自訂的能力會變得更高…
標籤: Flex | 0 Comments
[Silverlight] 如何開啟視訊後擷取影像並存檔
繼上一篇 [Silverlight] 如何開啟視訊後擷取影像
看來Silverlight 之視訊三部曲要接近尾聲了…
最後的目的就是要存檔…
我在這篇 做完物件快照(snapshot)後,將圖片存檔 寫過如何存檔..
今天換另一種寫法來寫成JPG 檔案
延續上一篇

標籤: Silverlight | 0 Comments
[Silverlight] 如何開啟視訊後擷取影像
延續 [Silverlight] 如何開啟視訊
之後我如何擷取影像呢?!
介紹一下版面..

btnEnableWebCam 會啟動視訊 並且顯示在 cvsMain 這 Canvas 裡面
btnTakePic 點擊時會將影像傳至 imgShot 這Image 物件顯示
標籤: Silverlight | 0 Comments
[Silverlight] 如何開啟視訊
因為重點是寫如何擷取視訊圖片..
但是要先能夠開啟視訊...
其實很多老師都寫過如何開啟視訊...
這邊也不贅述單純筆記一下:
版面配置介紹:

因為許多範例都是用Image 去接視訊,我改程式用Canvas 去接用筆刷方式塗上去..
按下btnEnableWebCam之後就會啟動視訊
標籤: Silverlight | 0 Comments
[Silverlight]讓Silverlight 顯示GIF 動態圖片
這需求被提很久了..
但是我一直不想去解決..
畢竟我們家設計不弱…
但是最近合作廠商堅持…
Silverlight 原生不支援動態GIF …
所以今天這篇來解決動態讀取GIF的問題…
首先要介紹一套好用的套件 IMAGETOOLS
感謝社群的力量…
讓我們可以安心地享用…
下載完之後解壓縮完..
首先開啟一個專案
在左邊的ToolBox 案右鍵 選擇 "Choose Items"

標籤: Silverlight | 1 Comments
[Silverlight] 做完物件快照(snapshot)後,將圖片存檔
最近手上都是在忙不是Silverlight的專案..
手上積一堆問題…
找時間來還一下好了…
朋友問我說如何可以把一個物件給拍下來…
並且把圖存下來…
這分成兩個步驟…
1.把物件快照成WriteableBitmap 可以參考 [Silverlight] 用WriteableBitmap對物件做Snapshot(快照)
2.接下來的步驟就是把 WriteableBitmap 存成圖片
所以接下來的範例我會延續 [Silverlight] 用WriteableBitmap對物件做Snapshot(快照) 這一篇繼續..
畫面配置如下:

標籤: Silverlight | 0 Comments
[說好今夜不談程式][Silverlight] 好物推薦 PPTV – MAC 下面也可以看類PPS嘍

http://cool.pptv.com
因為 Silverlight 的關係…
讓MAC 的用戶也可以在 MAC OS 下面看到PPStream裡面 許多的影片了…
其中使用Silverlight強項串流技術,還有華麗得特效..
標籤: 今夜不談程式, Silverlight | 0 Comments
[Facebook] 取Like(讚) 遇到取不到的問題
這篇文章編寫日期為: 2010/11/04
最近在跟Facebook 交涉..
因為對方要做一個需求就是要判斷對方是不是已經加入某粉絲團..
但是請注意 Facebook可能對於這樣的行銷手段有所限制
不過這也不是重點,客戶最大…
因為要做到這樣的判斷…
必須要去取得使用者的Likes 重點是…
就是有人都取不到他的Likes …
我一直以為 只要取得 “允許此程式取得我的基本資料”

標籤: Facebook | 0 Comments
[說好今夜不談程式] 今天的 yam蕃薯藤 讓我嚇到了...
今天 2010/10/29 yam蕃薯藤 讓我嚇到了...

其實我不是想批評些什麼,我覺得這很酷,基本上我沒有政治色彩….
乍看之下給人第一印象..
1.這是政治廣告
2.綠營的嗎,還是提倡綠色環保?
3.這網站是不是被駭客駭了?
標籤: 今夜不談程式, 視覺設計, 程式心理學 | 0 Comments
[Silverlight][Facebook] 在Silverlight中取得Cookie方法
一樣一句老話最近在跟Facebook 纏鬥..
為了在Silverlight中拿到 access_token 只好用這招..(攤手
取得Cookie的值...
首先介紹版面配置...

基本上這案例很簡單 就是按下 btnGetCookies 的按鈕
就會分別撈出 Cookies 的名稱 放到 lbCookieName 這ListBox中..
則Cookie的值 會放到lbCookieValue 這ListBox中…
標籤: Facebook, Javascript, Silverlight | 0 Comments
[Silverlight] Silverlight 透過 Get QueryStrings 取得其它頁傳來的資料
最近在跟Facebook 交涉可能會到這功能.
筆記一下..
假設其他頁面傳來 htt://www.in2.cc/test.aspx?Id=當麻許
我要如何在Silverlight取得 Id的內容..
方法很簡單..
只要這樣就可以了..
標籤: Silverlight | 0 Comments
[Facebook] Facebook 應用程式隱私設定
今天是 2010/10/25 Facebook最近改應用程式設定的地方..
不像之前一蹴可及..要稍微找一下... 這邊記錄一下步驟...
當然這不是永遠..Facebook沒有所謂的永遠.. 所以使用這篇文章的時候請注意一下是否日期已經太久了..XD
首先登入Facebook 後.. 選擇右上角..帳號=>隱私設定..

標籤: Facebook | 0 Comments
[Silverlight] 如何在Silverlight 中撥放Youtube
這方法不是正解,但是目前解決手上專案要的需求…XD
因為Silverlight 內建的 WebBrowser
在網頁上面無法顯示…

除非你做成Out-Of-Browser ..
所以我們要用一些3rd-party的元件 HtmlHost - 下載網址 : http://www.divelements.com/silverlight/tools.aspx
標籤: Silverlight | 0 Comments
[Silverlight] 抓滑鼠座標並兩點計算角度
最近朋友問我這問題..
這問題好像不管走到哪都很容易遇到..尤其是作旋轉效果的時候..
用Silverlight 實作一次好了..
如果有各位先進知道更好的方法可以指教一下..^^..
介紹一下版面配置…

標籤: Silverlight | 0 Comments
[Silverlight] 好用的XMAL 工具 XamlExport

這套軟體是我們家介面工程師所推薦的一套工具…
因為設計人員常常使用 Adobe Illustrator 去解決向量圖..
但是Blend 在複雜的圖形上面顯得捉襟見肘…
這是一套 Illustrator 的外掛
這套軟體對於把 Illustrator 的圖轉成XMAL 的支援度很高..
經過簡單測試…
貝茲曲線會有一點點落差..
其他還不錯…
之後有測試結果…
再來跟大家分享…
標籤: Silverlight | 0 Comments
[Silverlight] 取得ChildWindows 的值 (2)
延續上一篇 取得 ChildWindows 的值 (1)
現在這方式會比較立即改變MainPage的值…
這方法Code 比較簡單..
但是缺點是限定呼叫的物件…
一樣先介紹一下畫面配置..

btnGet1 點下之後會跳出ChildWindow 選取項目之後..
會即時的改變lblResult1 的內容..
標籤: Silverlight | 0 Comments
[Silverlight] 取得ChildWindows 的值 (1)
因為常常被問..
所以來筆記一下…
怎麼從ChildWindow 取得使用者選擇的值…
首先..我在MainPage 加入一個按鈕..跟一個Label..
讓Label 顯示ChildWindows 顯示的結果 畫面如下 :

標籤: Silverlight | 0 Comments
[Silverlight] 點擊圖片用ChildWindow顯示 for Kinki學妹
最近忙到飛天... 但是出來混得遲早要還...
欠Kinki學妹一個範例...
學妹跟我說: 他有幾張圖,然後需要點擊圖片之後會讓圖片彈出來,並且有遮罩..
我做的方式,不一定是最好的,因為其他作法Code會很多..
所以我想了一個比較簡單的方法…
在UI 界有句話說得好..效果越好工越多..
如果有前輩看到覺得有更好的做法而且簡單.. 可以鞭打我..
但是請小力一點...(淚奔... 首先我先建立四張圖片.. XAML Code 如下:
標籤: Silverlight | 0 Comments
[Silverlight] 解決圖片cache 問題
在論壇上面看到有人問..
我不知道這樣算不算是正解…
但是我用的方法是以前我用的奧步…XD
因為cache無所不在....
所以我用的方法..
簡單的說就是在圖片source 面加上一個亂數..
包括解決IE cache我也是用這方法..
基本上也不會去影響到圖片的讀取…
範例設計:

案下載入圖片的按鈕後..
把 http://www.in2.cc/sample/01lab.jpg 這張圖載入..
標籤: Silverlight | 0 Comments
[Silverlight] 上傳檔案到Server
這是模擬跟ASP.net 時代一樣的檔案上傳方式, 跟大家分享一下..
這問題我超級常被問到的..
其實做法跟傳統都一樣... 將FileStream傳給一個ashx ,
之後透過ashx將檔案寫入在Server指令目錄中.
一.首先先製作.ashx 我們開一個方案叫做 FileUploadMemo 為Silverlight 專案..

這時候我們在預設的FileUploadMemo.Web 中加入一個upload.ashx
標籤: Silverlight | 0 Comments
[Windows Phone 7] 驚..中文輸入鍵盤….
那天在Tech Day 2010 上面看到…
看到讓我小嚇到的東西…
影片來源為: http://www.arock.com.tw/ProductsInfo/WP7.aspx (光岩資訊)
大家有看出端倪嗎?!….中文鍵盤…
標籤: Windows Phone 7 | 0 Comments
[Facebook][FBML] 使用 fb:request-form 送Request 方式
改版過了很多次..
這是目前可以用的新方法(今天是2010/10/07)
<fb:serverFbml width="650"> <script type="text/fbml">1:2: <fb:fbml>3: <fb:request-form4: method='POST'5: type='APP'6: content="Mallgic 實驗室招募中7: <fb:req-choice url='http://apps.facebook.com/classicshop' label='馬上體驗'/>"8: <fb:multi-friend-selector actiontext="選擇你熱血的朋友."></fb:multi-friend-selector>9: </fb:request-form>10: </fb:fbml>11:</script> </fb:serverFbml>
標籤: Facebook | 0 Comments
[Silverlight] SaveFileDialog 會發生的小問題 - SecurityException: Dialogs must be user-initiated
這是一個很簡單的範例…
可以把TextBox 裡面的文字給寫入到本端的檔案…
但是會出現 "SecurityException: Dialogs must be user-initiated " ( 對話框必須要被使用者啟動)
而且是偶爾會出現…
先介紹一下案例:

在txtContext中輸入文字..然後按下 btnSave 可以存檔…
標籤: 心得, debug, Silverlight | 0 Comments
[Silverlight] 使用 應用程式儲存區
剛好在論壇上面看到有人問..
這東西效果可以做到像是Cookie 一樣…
把資料存在應用程式區之後可以把再把他讀出來…
請注意,不要存密碼卡號等機密資料...那是有危險性的…
看一下配置畫面…

簡單的說.. btnSave 就是把 txtId 資料寫入 IsolatedStorageFile
之後你可以對網頁按下重新整理 我會在 LayoutRoot_Loaded 把資料取出來..
標籤: Silverlight | 0 Comments
[Windows Phone 7] 製作Windows Phone 7 的軟體還有上到市集的圖示指南
本指南會一步一步教你,如何製作出通過Windows Phone 7 市集認證的圖片指南,
還有分類方式,這些圖示的要求如下:
參考文件 : http://blogs.msdn.com/b/expression/archive/2010/09/30/creating-windows-phone-7-application-and-marketplace-icons.aspx
感謝moli大大提供..
這邊還有中文的 http://msdn.microsoft.com/zh-tw/windowsphone/gg135026.aspx
寫的不錯...
讚一下:
標籤: 文件, Windows Phone 7 | 0 Comments
[Silverlight] Silverlight 4 Priniting 功能
這是Silverligh 4 才有的功能..
之前都是靠輸出CVS來印報表..
差點忘記這點…
今天被老闆問到說要印coupon 我熊熊還差點忘記Silverlight 有這功能搂..
畫面配置:

cvsPrintTarget 是一個Canvas 裡面裝著一張圖 跟一個Label
btnPrint 按下去之後會列印 整個 cvsPrintTarget
其實Code 很簡單也不多加贅述…
標籤: Printing, Silverlight | 0 Comments
[Silverlight] 在 Datagrid 中抓取某一欄位的值..
上一次用Winform 或是 ASP.net 的DataGird
已經是好幾年前的事情了…
還記得好久好久以前…表格都是要靠自己用Repeater 自己去gen 出來..
之前再用Flex 的時候 對於他們DataGrid 可以 Binding 一個 List 取出時也可以直接轉回成為物件..
感到很溫馨..
現在Silverlight 也是… 可參考 [Silverlight] Datagrid Binding Data 簡單範例
標籤: Silverlight | 0 Comments
[Silverlight] 補述 AllowDrop="True" 在 Firefox 下會出現空白的可能性…
之前在做專案的時候..
遇到一個無解的謎…
就是我在一個物件像是Grid 或是裡面的一個Image 物件設定 AllowDrop="True" 的時候..
會出現全部都是空白…
這問題…找了很久也是沒有解答…
這邊有討論到..
http://forums.silverlight.net/forums/p/188959/464811.aspx
新版的Silverlight runtime 似乎有解決這問題..
但是如果您有發生這問題..
標籤: 心得, debug, Silverlight | 0 Comments
[Silverlight] 利用 ScrollViewer 製作 滑動效果..
上一篇我寫了有關於 [Silverlight] 在Silverlight 中控制卷軸
現在就在用這案例寫下去小改寫一點就可以擁有滑動的效果..
一樣介紹一下畫面配置..

這一次不同的是.. btnUp 和 btnDown 不是透過Click 而是透過MouseEnter 還有 MouseLeave
標籤: 視覺設計, 程式心理學, Silverlight | 0 Comments
[Silverlight] 在Silverlight 中控制卷軸
為什麼要控制卷軸 ?!
其實是因為一些滑動的效果的時候會用到..
所以會由自己來去控制卷軸…
下面是一個很簡單的範例..
我把垂直的卷軸顯示給藏起來…
然後透過..自訂的按鈕去控制卷軸往上還是往下…
先敘述一下畫面配置..

敘述一下.. stkpnlImage 是一個StackPanel 物件.. 因為有要卷軸效果..所以外面包覆了一個ScrollViewer
至於按鈕就是要控制向上還是向下…
標籤: Silverlight | 0 Comments
[Silverlight] 從本機拖曳圖片至Silverlight中顯示
RIA (Rich Internet Application) 這名詞隨著
網路頻寬增長,記憶體很大,CPU 很快下…
一直都很紅,帶來網站新體驗…
我之前從Flex 出發,已經體驗到很多 User 看到原來網頁也可以這樣帶來的訝異..
其實Silverlight 帶來更多更屌的東西..讓我覺得超酷的..
有時候做檔案圖片上傳..
是不是還要向傳統一樣的瀏覽.選檔上傳..

而現在 新版的Skydirve 也都採用Silverlight 技術來做到多檔拖曳上傳…

標籤: Silverlight | 0 Comments
[Silverlight] 使用WritableBitmap 將圖片處理成為黑白圖片..
之前遇到我們家設計一個小要求... 他需要一個轉把圖片轉黑白的特效...
在Silverlight 中要如何做到呢?!
下面是小範例... 先介紹一下配置..

點擊按鈕後可以將imgSource 的圖案轉成黑白後 放入imgTarget中..
標籤: Silverlight | 0 Comments
[Silverlight] 在Silverlight 中做MD5編碼
有時候會需要前端送資料給Server的時候..
做一些資料的驗證..尤其是串金流時偶會用到..
基本上在Silverlight中沒有提供..
但是社群力量是偉大的..
有提供出一段Source 我測試了一下…
下面會附上還有ASP.net 的Code …
編碼出來的MD5是一樣的.
就順便附上 …
這樣讓你在寫Server端這邊程式…
才可以一致..
標籤: MD5, Silverlight | 0 Comments
[Silverlight] Behavior 實作 Blur 特效
因為最近有人問到.. 希望我在做一個Behavior 範例...
前一篇分享過 在Silverlight中怎麼使用模糊(Blur)特效
之前有分享過一篇 使用Visual Studio.net + Microsoft Expression Blend 製作 Behavior
現在就把兩篇結合…
在 BehaviorLb 中開一個 BlurBehavior.cs
Code 如下(實作部分就不贅述,可參考 使用Visual Studio.net + Microsoft Expression Blend 製作 Behavior):
using System.Windows; using System.Windows.Interactivity; using System.Windows.Media.Effects; namespace BehaviorLib { public class BlurBehavior : Behavior<DependencyObject> { //預設一個BlurEffect BlurEffect effect = null; //預設一個模糊程度為10 public double _BlurRadius = 10; //開一個Property 做Binding public double BlurRadius { get { return _BlurRadius; } set { _BlurRadius = value; this.effect.Radius = value; } } //Ctor public BlurBehavior() { effect = new BlurEffect(); effect.Radius = BlurRadius; } protected override void OnAttached() { base.OnAttached(); //加入滑鼠移入以及移出事件 (this.AssociatedObject as UIElement).MouseEnter += MessageBehavior_MouseEnter; (this.AssociatedObject as UIElement).MouseLeave += MessageBehavior_MouseLeave; } void MessageBehavior_MouseLeave(object sender, System.Windows.Input.MouseEventArgs e) { //移除該作用的元件特效 (this.AssociatedObject as UIElement).Effect = null; } void MessageBehavior_MouseEnter(object sender, System.Windows.Input.MouseEventArgs e) { //套入特效 (this.AssociatedObject as UIElement).Effect = effect; } protected override void OnDetaching() { base.OnDetaching(); //移除事件 (this.AssociatedObject as UIElement).MouseEnter -= MessageBehavior_MouseEnter; (this.AssociatedObject as UIElement).MouseLeave -= MessageBehavior_MouseLeave; } } }
標籤: Silverlight | 0 Comments
[閒聊] 令人顫慄的虎姑婆故事...
各位社員,相信你都聽過虎姑婆的故事吧.....
虎姑婆的故事/原作:DIV
虎姑婆是一個神祕的故事
可以嘗試去尋找中國各地的民間故事。
就會發現,
不斷重複的,虎姑婆模式。
深山裡,虎婆婆進入妳家,
等著妳睡著,然後咬掉妳的頭,妳的腦,吸允妳的手指頭
到底,有沒有那隻老虎的存在?
是不是曾經真的存在過?
動物是不是真的可以修煉成精?
我們身旁,是不是隨時可能出現一個滿口血牙的野獸?
標籤: 閒聊 | 0 Comments
[Silverlight] Blur Effect 筆記 包含 Flex Blur Effect
最近有案子會用到Blur 的效果..
雖然 在Expression Blend 裡面是很簡單..
只需要在 Property 中對 Effect 按下 New

選擇BlurEffect 就可以完成..
標籤: ActionScript, C#, Flex, Silverlight | 0 Comments
[Silverlight] 使用Visual Studio.net + Microsoft Expression Blend 製作 Behavior
出來混的遲早要還的,之前欠一篇Behavior 文..
這一篇案例會自製出一個Behavior 可以讓滑鼠移進去的時候透明度變成.5
移出來的時候透明度變成 1.0
首先開啟Expression Blend 4 並且建立一個一般的Silverlight 專案..
Slotion 名稱設為 EZBehaviorMemo

標籤: 教學, Behavior, C#, Silverlight | 0 Comments
[魔術] 超無聊之 Bicycle Jumbo Index 牌開箱
超感謝 大海學妹從美國幫我帶一副 Bicycle Jumbo Index 的撲克牌..
為了感謝她,所以寫一篇開箱文紀念一下..
Bicycle 是賭場跟魔術界常會看見的撲克牌..
品質真的很好..
不黏牌..
但是在台灣比較難買,只有一些魔術道具店會有在賣…
大點數更是難買,不然就是很貴..QQ..
盒子外觀:

標籤: Magic | 0 Comments
[ASP.net] Response 出一張圖並控制權限
一個小技巧可以很神奇的將一個.aspx變成圖片..
因為利用這種方式可以處理一些有關於是否有能力讀取圖片權限問題…
所以在案例設計中..
如果您沒有透過get方式帶入tk 此參數而且此參數的內容必須要是1234的話.
將會顯示 你無能力讀取此圖
標籤: 密技, ASP.net, C# | 0 Comments
[WCF] 此集合已包含具有配置 http 的位址。此集合中,每一配置最多只能有一個位址。
此集合已包含具有配置 http 的位址。此集合中,每一配置最多只能有一個位址。
描述: 在執行目前 Web 要求的過程中發生未處理的例外情形。請檢閱堆疊追蹤以取得錯誤的詳細資訊,以及在程式碼中產生的位置。
參數名稱: item
例外詳細資訊: System.ArgumentException: 此集合已包含具有配置 http 的位址。此集合中,每一配置最多只能有一個位址。
參數名稱: item
原始程式錯誤:
在執行目前 Web 要求期間,產生未處理的例外狀況。如需有關例外狀況來源與位置的資訊,可以使用下列的例外狀況堆疊追蹤取得。
[閒聊] 高高的抬深深的埋,不要讓他爬出來
認識我的朋友可能知道…
我在Facebook上面創了一個超自然現象研究社 ..
最近看到一篇文章非常有意思…
大兔子病了,
二兔子瞧,
三兔子買藥,
四兔子熬,
五兔子死了,
六兔子抬,
七兔子挖坑,
八兔子埋,
九兔子坐在地上哭起來,
十兔子問它為什麼哭?
九兔子說,五兔子一去不回來!
高高的抬深深的埋,不要讓他爬出來。
這是大陸最近很紅的歌謠…
標籤: 冷知識, 碎碎念, 雜記 | 0 Comments
[Windows 7] 超級好用的小密技
這是一個超級超級小的密技.. 可以發現微軟的超貼心的..
今天再比對東西的時候發現的.. 真是讓我非常驚奇的一個功能..
或許許多先進知道這功能.. 但是自己發現真的是讓我訝異好久..
廢話不多說.. 假設寫程式的時候會開很多視窗.. 像是這樣..
標籤: 心得, 密技, Windows 7 | 0 Comments
[Silverlight] 小技巧,免費空間放置Silverlight的*.Xap檔
這是一個超級小的小技巧但是很實用..
因為Silverlight 尚未被很多空間給支援..
所以在租用虛擬主機的時候..
都必須要去設定MIME ..
不然就會被阻擋..
或是當作檔案被下載..
其實有一個小技巧就是..
標籤: 雜記, Silverlight | 0 Comments
[Silverlight] 在Silverlight中輸出成 *.CSV 檔案..
之前專案忙到飛天了…
現在來補充一個之前專案用到的技巧…
因為有時候…
專案的東西會用到列印報表..
雖然Silverlight 4 開始已經有印東西的功能..
但是分頁很麻煩..
在這問題尚未解決之前..
可以利用Excel 來補足這一塊..
感謝40提供..我把他改的必較易讀之後寫成blog…
標籤: 列印, C#, csv, excel, Silverlight | 0 Comments
[Windows Phone7] CameraCaptureTask 拍照取得照片
[Silverlight] 用WriteableBitmap對物件做Snapshot(快照)
以前在玩Silverlight 2.0 的時候,那時候公司對我有一個需求…
就是對使用者的操作結果…進行快照..如果那時候是用Flex 就覺得還好…
但是用Silverlight 2.0 真的是花了我一點時間..
那時候作法網路上都是說把XMAL 傳回Server讓Server去做..
那時候我就用很糟糕的做法,就是直接Clone物件,讓他看起來很像是快照..
事實上都是實體物件….這是不好的作法,哥哥情非得已…
標籤: 程式心理學, C#, Silverlight | 0 Comments
[Silverlight] 在Plesk 平台中 設定MIME 支援 *.xap,*.xaml,*.xbap
基本上自己家裡很難去own 一台Windows Server ..
所以大部分我都把東西放在虛擬主機上面..
現在台灣大部分很多公司都是用Plesk 的管理系統.. ex.捕夢網
如果你把一個Silverlight專案部署上去,然後執行你會發現找不到Xap..
或是一片空白,更有可能是叫你下載xap而不是正常執行..
就是有可能你忘記設定MIME
標籤: 文件, 雜記, Silverlight | 0 Comments
[Silverlight] BingMap中Zoomlevel 數值與Slider連動(修正Touch Panel會卡卡的問題)
一不小心又得發一篇跟Bing Map有關的,因為這是遇到的Bug..
修正了..就想說紀錄一下 ..
在BingMap中,用Silverlight去操控他的ZoomLevel 很簡單..
而且要去Binding Slider物件的value 也很簡單,至少Google 上面..
可以找得到解決方案…
但是..因為最近專案的關係,有涉及到觸控螢幕,就會發現Slider 在連動上面會卡卡的..
花了一點時間修正…
就想說順便寫一篇好了注意到這東西的人蠻少的..
好險公司有一台觸控螢幕…
物件配置介紹:
利用下面的sldMapZoomController 物件去控制 mainMap的ZoomLevel…
如果對於插入Bing Map有問題可以參考 這篇 (第一次用Silverlight Bing Map 就上手) .
XAML Code 如下:
<UserControl x:Class="ZoomMapMemo.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:my="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl" mc:Ignorable="d"
d:DesignHeight="650" d:DesignWidth="550">
<Grid x:Name="LayoutRoot" Background="White" VerticalAlignment="Top"
Width="550" Height="650" Loaded="LayoutRoot_Loaded">
<my:Map Name="mainMap" CredentialsProvider="AhkMeJNiD6a8JSGoC2QIHe47XzBhLqzH_y34nDsbv5kIEbBrEZ9WY_hG4x1DZnd-"
VerticalAlignment="Top" Height="585" />
<Slider Height="41" HorizontalAlignment="Center" Margin="74,0,72,0" Name="sldMapZoomController"
VerticalAlignment="Bottom" FontSize="15" Width="404" Maximum="20" Minimum="1" />
</Grid>
</UserControl>
再來就是C# Code 部分…
提示我寫在註解裡面..
using System; using System.Windows; using System.Windows.Controls; using System.Windows.Input; using Microsoft.Maps.MapControl; namespace ZoomMapMemo { public partial class MainPage : UserControl
{ public MainPage() { InitializeComponent();
}
private int _mapViewLevelControl=1;
public int MapViewLevelControl
{ set
{ //讓_mapViewLevelControl 連動 _mapViewLevelControl = value; //讓地圖的Zoom連動 mainMap.ZoomLevel = value; //讓Slider連動 sldMapZoomController.Value = value; }
get
{ return _mapViewLevelControl; }
}
private void LayoutRoot_Loaded(object sender, RoutedEventArgs e)
{ //重點是下面兩行的Event,讓touch panel 可以也很順暢連動 //有關於使用手指手勢放大縮小時所觸發 mainMap.TouchZoom += mainMap_TouchZoom;
//如果View改變的時候所觸發 mainMap.ViewChangeEnd += mainMap_ViewChangeEnd;
//一般只要做到這下述兩行就可以成功了 mainMap.MouseWheel += mainMap_MouseWheel;
sldMapZoomController.ValueChanged += mapControlSlider_ValueChanged;
}
void mainMap_ViewChangeEnd(object sender, MapEventArgs e)
{ MapViewLevelControl = Convert.ToInt16(mainMap.ZoomLevel);
}
void mapControlSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{ MapViewLevelControl = Convert.ToInt16(sldMapZoomController.Value);
}
void mainMap_MouseWheel(object sender, MouseWheelEventArgs e)
{ MapViewLevelControl = Convert.ToInt16(mainMap.ZoomLevel);
}
void mainMap_TouchZoom(object sender, MapTouchZoomEventArgs e)
{ MapViewLevelControl = Convert.ToInt16(mainMap.ZoomLevel);
}
}
}
有關於觸控的部分就在於要多加兩個Event 的處理..
TouchZoom 還有 ViewChangeEnd
這樣對於觸控部分連動就會比較順暢…
範例:
讚一下:
範例下載:
標籤: Bing Map, C#, Silverlight | 0 Comments
[Silverlight] 動態呼叫並載入XAP 使用
以前同事問我一個問題.. 是有關於Flex 中是不是可以動態把一顆swf給呼叫起來並且載入..
就突然想到.. 在Silverlight是否可以如法炮製.. 想不到其實原理是差不多的..
今天來筆記一下..如何做到動態呼叫XAP並且使用.. 案例說明..
首先有一個專案叫做BeCalled1 其中版面配置如下..

沒錯就是很簡單一個Image物件,一個TextBlock物件 …
XMAL Code 如下:
標籤: C#, Silverlight | 0 Comments










