[Silverlight] 當麻許的Phone7筆記 - 您好 世界
2010/12/08
從這篇文章開始
我想試著以一個初學者的心情跟身分來進入Windows Phone 7 的開發
想紀錄學習的過程...
學習任何技術第一個當然要先學會 Hello World.
當然這也不例外... 首
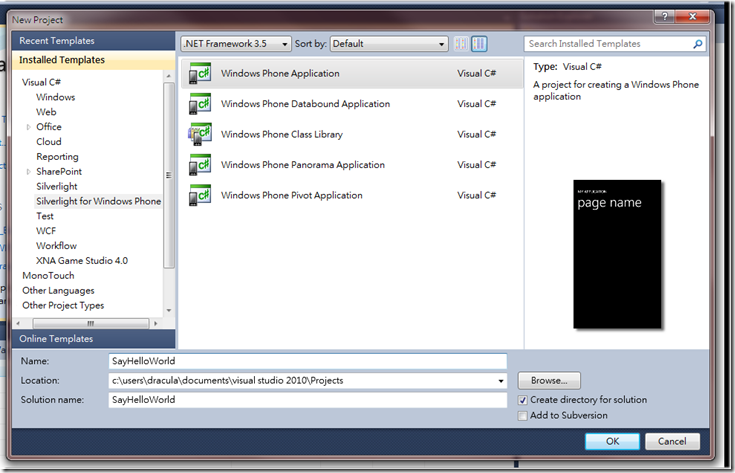
先我們新開啟一個新的Phone 7 專案...
第一個專案 我們開啟的專案類型先選擇 Windows Phone Application 這是彈性最大的專案類型,這之後章節會詳述…
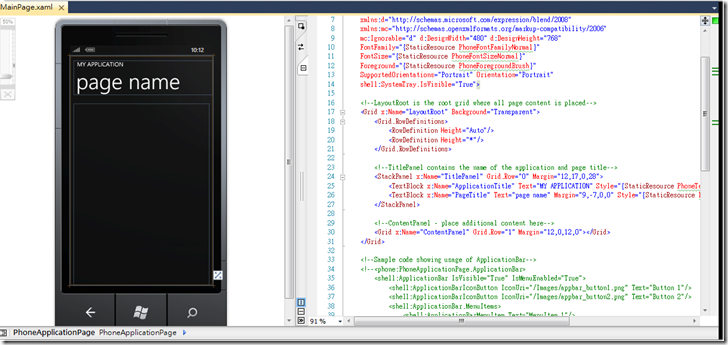
專案開啟後會長這副德行….

其中我相信你一定會很像改變他的 MY APPLICATION 還有 page name 的字樣吧…
找尋…這一段XAML
<!--TitlePanel contains the name of the application and page title--> <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28"> <TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/> <TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/> </StackPanel>
就可以MY APPLICATION 改成您想要的專案名稱,以及把page name改成頁面名稱…
其實就是改變 物件名稱為 ApplicationTitle 還有 PageTitle 的 Text 的屬性值..

所以從這邊我們可以知道對於 TitlePanel 還有 ContentPanel 位置為…

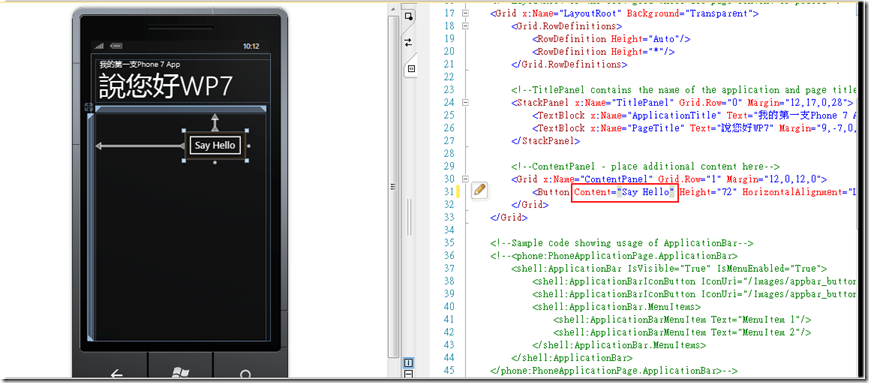
接下來我們從左邊工具列中拉入一個按鈕進入 ContentPanel 中…

會變成這樣…

接下來我改變Button的 Content 屬性為 Say Hello

接下來我們幫這按鈕加入 Click 事件讓他被點擊後可以說”您好 世界”

切換到 MainPage.xaml.cs
會看到
private void button1_Click(object sender, RoutedEventArgs e) { }
我們在裡面加入一行Code :
private void button1_Click(object sender, RoutedEventArgs e) { MessageBox.Show("您好 世界"); }
就按下執行吧…

大功告成 …
第一次寫Windows Phone 7 就上手…
感動~~ 如果以前開發Windwos CE有這麼溫馨就好了…

標籤:
教學,
Silverlight,
Windows Phone 7
|
This entry was posted on 凌晨2:23
and is filed under
教學
,
Silverlight
,
Windows Phone 7
.
You can follow any responses to this entry through
the RSS 2.0 feed.
You can leave a response,
or trackback from your own site.
訂閱:
張貼留言 (Atom)

0 意見:
張貼留言