Silverlight - Blend 做拖曳超簡單
2010/07/19
在以前Flex 或是其他Ajax 的RIA(Rich Internet Application) 技術..
做拖曳一個東西,其實應該很多前輩都做到爛了...
當然簡單不簡單對於老手來說...
應該就是那樣,其實我一直都很推崇有一種職業名稱叫做 RIA介面工程師..
因為很多時候做網頁上面一些特效總不可能很殘忍地叫設計或是美術去做..
而對於台灣大學四年的教育教育出來寫程式的東西都是重視於資料庫邏輯,以及底層面的東西..
但是偏偏,其實畫面上的特效一些關於User Experience 的程式一直都是做設計跟程式的盲點..
今天來介紹一下 Microsoft Expression Blend 做出拖曳的特效,看看是不是超簡單.....
範例:
其實在 Microsoft Expression Blend中超容易...
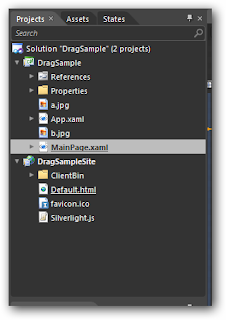
首先建立一個簡單的專案,然後引入兩張圖 a.jpg, b.jpg 檔案結構如下..

之後將兩張圖放進去...
這時候將 Microsoft Expression Blend 左方 點選 Assets => Behaviors => MouseDragElementBehavior 拖曳到一張圖片的上方

這樣就完成了....
沒錯....就是這麼簡單....過去要算絕對座標,相對座標,滑鼠座標那些東西...
都消失了....
我們來看看Code 他增加了什麼?!
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity" xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class="DragSample.MainPage"
Width="640" Height="480">
<Grid x:Name="LayoutRoot" Background="Black">
<Image HorizontalAlignment="Left" Margin="102,48,0,202" Width="150" Source="a.jpg" >
<i:Interaction.Behaviors>
<ei:MouseDragElementBehavior/>
</i:Interaction.Behaviors>
</Image>
<Image HorizontalAlignment="Right" Margin="0,233,141,44" Width="150" Source="b.jpg" />
<sdk:Label HorizontalAlignment="Left" Margin="102,0,0,173" VerticalAlignment="Bottom" Foreground="White" Width="150" Content="請拖曳上圖" FontFamily="Microsoft JhengHei" FontSize="14.667"/>
</Grid>
</UserControl>
上面的那一段咖啡色的Code 就是由Blend 那邊去生成的...
是不是變得很簡單....
果真到了21世紀一切都變簡單了...
我個人是覺得微軟在很多地方,似乎他讓設計專心的去做設計,而程式可以專心地負責程式
包含做Silverlight 在工具面分成Microsoft Expression Blend 還有 Visual Studio 就是很好的證明..
在Flex 或是 Flash 中 其實要去寫ActionScript 開發者跟設計人員都是用同一套工具,
所以有些東西可能一輩子開發人員都碰不到,但是有些按鈕或是工具是設計人員都不會碰到的..
這一點我個人覺得還算是微軟溫馨的設計....
特別注意事項:
其中 i 還有 ei 這兩個namespace 是因為Expression 會去引入的dll

是因為他對應了圖片上..

Microsoft.Expresiion.Interations.dll
System.Windows.Interactivity.dll
如果你用Visual Studio.net 開啟如果他找不到對應的namespace 記得把這檔案引入..
對於Behaviors 好奇嗎?! 下次來寫怎麼撰寫 Behaviors !!
讚一下:
範例下載:
標籤:
教學,
Silverlight
|
This entry was posted on 晚上9:52
and is filed under
教學
,
Silverlight
.
You can follow any responses to this entry through
the RSS 2.0 feed.
You can leave a response,
or trackback from your own site.
訂閱:
張貼留言 (Atom)
0 意見:
張貼留言