[Silverlight] 當麻許的Phone7筆記 - 8.輸入的鍵盤設定(InputScope)
上次討論了關於 裝置方向(Device Orientation) 今天來談談有關於輸入的鍵盤設定
剛拿到從設計用 Expression Blend 這邊做好的Project ,
可以直接使用Microsoft Visual Studio 2010 打開,當執行的時候發現了一件事情,再輸入小費的時候,
會跳出來的鍵盤,並不是真的是數字用的鍵盤而是英文字母

標籤: Silverlight, Windows Phone 7 | 0 Comments
[Silverlight] 根據DataGrid資料輸出成CSV檔
之前分享過一篇文章,是把資料輸出成 CSV檔案 - [Silverlight] 在Silverlight中輸出成 *.CSV 檔案
但是這一篇是根據一個迴圈,或是List<Data> 去做的,現在這一篇來分享根據DataGrid所顯示的資料產生CSV…
因為你可能輸出時候不要把某一欄的資料給輸出…
介紹一下配置..

案例說明:dataGrid1會先Bind 一些資料進來,在btnToCSV時候會把 dataGrid1資料輸出成CSV
如果是按下 btnToCSV2 會先移除DataGrid第一欄測試看看輸出CSV是不是會沒有第一欄…
標籤: Silverlight | 0 Comments
[Silverlight] 當麻許的Phone7筆記 - 7.裝置方向(Device Orientation)
昨天我們敘述有關於 在Windows Phone 7 上面製作樞紐應用程式(Pivot Application) …
今天我們來談談有關於硬體裝置方向的功能。
其實微軟在模擬器上面很貼心(當然還是有很多地方尚顯不足),他有做到手機模擬轉方向時的狀態…
讓開發者可以在進行處理在裝置不同轉向的時候,需要做的處理。
網路上看到文獻,XNA開發預設是用橫向的,而Silverlight 則是直向的(看過去範例也知道..XD)…
當然接下來我只會用Silverlight 這邊的方式..因為我目前也只會Silverlight…(殘念
首先我們先開啟一個專案來觀察一下…
標籤: 教學, Silverlight, Windows Phone 7 | 0 Comments
[Silverlight] 當麻許的Phone7筆記 - 6.樞紐應用程式(Pivot Application)
Pivot 樞紐模式是Windows Phone 7 設計中一個快速的方式來管理應用程式內顯示或頁面功能。
這種控制項項可以用顯示大量的資料(當然跟電腦可以顯示的大量還是不同)、查看多個資料集合。
並且他有預設預設的手勢(左右滑動) ,來切換每一資料集項目。

標籤: 教學, Silverlight, Windows Phone 7 | 0 Comments
[Silverlight] 當麻許的Phone7筆記 - 4.全景應用程式(Panorama Application)
前幾天介紹如何開啟一個一般的專案,並且寫出一個很簡單的Hello World…
今天我們來談談一個Windows Phone 7 在設計上面跟其他手機不同的一個很酷的設計..
Panorama Application 全景應用程式…
這東西很酷,因為手機或是一般手持裝置因為太小,但是想要呈現的資料很多…
所以Windows Phone7 在設計體驗上面,新增這種功能讓你很像在使用Application的時候…
彷彿再看一本雜誌,通常可以呈現一個滿版的影像,其中也包涵了出血影像
(出血是印刷專有名詞,為印前作業之一。由於出版品的第一頁到最後一頁其版面會有些許誤差,
為避免印刷成品裁切失準或留下白邊,因此在設計時,通常會將製作內容(底圖、底色)超出實際版面大小。)
標籤: 教學, Silverlight, Windows Phone 7 | 0 Comments
[Silverlight] 當麻許的Phone7筆記 - 3.導覽/導航 頁面(Page Navigation)
這翻譯不是很妥但是我不知道怎麼翻譯會比較好…
這一篇主要談論是的是有關於頁面跟頁面之間的切換…
有點像是 HTML 裡面的 <a href="target.html">去目標頁</a> 的感覺…
像是超連結的切換頁面…
至於為什麼要這樣做?!
在以前我們寫Silverlight的時候其實會習慣性的製作一個符合跟LayoutRoot一樣大的UserControl
等到使用者動作後切換的時候我就把 LayoutRoot 清空然後載入目標的UserControl…
但是在手機上面這樣做當然也可以,但是如果User按下了Windows Phone 7 的Back鍵(巴庫鍵)…
就會跳出應用程式,這是我們不樂見的結果,這應該要是要回到上一畫面才對…
再來,如果按照畫面切換這樣對於設計師在規劃使用者操作流程也會顯得比較乾淨…
首先建立一個Windows Phone Application

標籤: 教學, Silverlight, Windows Phone 7 | 0 Comments
[Silverlight][Windows Phone 7] 用 C# 動態加入Behavior
很久以前發表過一篇文章 [Silverlight] Blend 做拖曳超簡單…
介紹了使用 MouseDragElementBehavior …
之前的文章是介紹用Blend 讓設計師可以在Design 時期來做…
但是有時候可能需要動態的將一個物件加入Behavior…
先介紹一下頁面配置…

其實就是擺一張圖片進去 名字為 imgSample
標籤: Silverlight, Windows Phone 7 | 0 Comments
[Silverlight] 當麻許的Phone7筆記 - 2. Silverlight vs XNA 我該使用 ?!
在Windows Phone 7 開發會面臨兩個抉擇,我該使用XNA 還是得使用Silverlight
這兩個技術都要他優點跟很酷的地方,最後目的都是可以開發出Windows Phone 7 的APP


通常我們會使用XNA 來寫遊戲,因為他從底層設計彷彿就是為了遊戲而生。
但是在Silverlight 中他提供一些不是開發遊戲領域的程式設計師一條方便的且快速的作法…
微軟他們當然不會強制一定要用哪一個開發,但是建議按照你要開發APP的調性來選擇…
標籤: 教學, Silverlight, Windows Phone 7 | 0 Comments
[Silverlight] 當麻許的Phone7筆記 - 您好 世界
從這篇文章開始
我想試著以一個初學者的心情跟身分來進入Windows Phone 7 的開發
想紀錄學習的過程...
學習任何技術第一個當然要先學會 Hello World.
當然這也不例外... 首
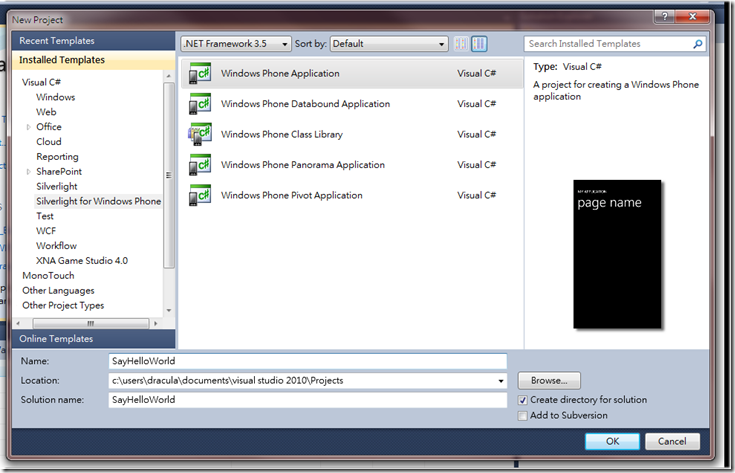
先我們新開啟一個新的Phone 7 專案...
標籤: 教學, Silverlight, Windows Phone 7 | 0 Comments